Встречают по одежке, а провожают по уму. Эта, очень верная пословица как нельзя лучше подходит в данном случае. Действительно, ведь посетитель сайта остается с ним один на один. Когда ваш сайт открыт на экране посетителя, он должен моментально находить всю нужную ему информацию, структура и подача информации должна быть выверенной и логичной. Ведь никто не подскажет пользователю, куда вы спрятали прайс-лист или ваши контакты.
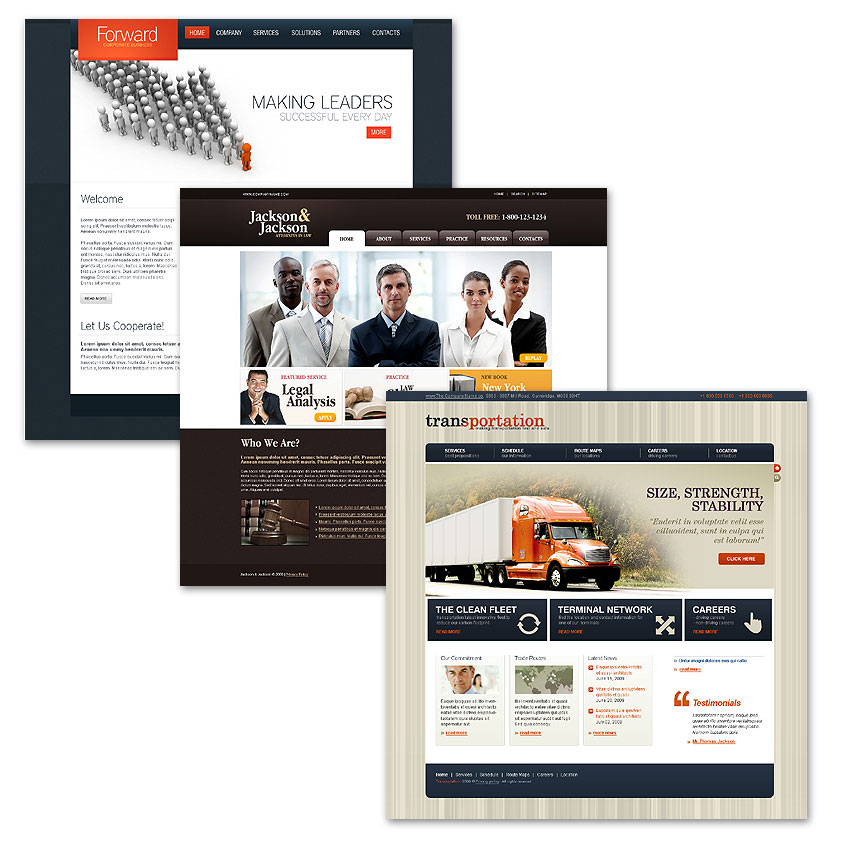
Мы постараемся описать идеальный с нашей точки зрения дизайн сайта ниже, путем указания основных ошибок, которые могут встретиться на сайтах.
Итак, основной тезис при создании дизайна сайта: дизайн сайта должен помогать посетителю находить нужную ему информацию, и акцентировать внимание посетителя на важных моментах. Мы, например, сконцентрировали ваше внимание на этом тезисе путем выделения его жирным шрифтом. Множество движущихся деталей отвлекает внимание посетителя. Очень плохо, когда посетитель не знает, куда ему смотреть.

Второй основной тезис – сайт, это в первую очередь документ! Не заставляйте ваших пользователей читать светлые буквы на темном фоне, то же самое относится к разноцветным и графическим подложкам под текст. Представьте, если бы вы вынуждены были читать такой текст на нашем сайте постоянно – вы бы ушли с него в первую же секунду. А что, если такой текст вам пришлось бы распечатать? Не стоит так же использовать мелкие шрифты, не у всех ваших пользователей хорошее зрение, да и людям с хорошим зрением мелкий шрифт читать не очень то удобно. Хотя, в больших таблицах мелкий шрифт оправдан. Как правило, в таблицах используется шрифт на один или два пункта меньше.
В бумажной типографии существует правило – Заголовки набиваются шрифтами без засечек, а основной текст, наоборот, с засечками. Так удобнее читать. В электронных документах получилось наоборот – читать проще шрифты без засечек, тогда как для заголовков можно применять шрифты с засечками и без засечек.
Избегайте в дизайне сайта крупных фоновых картинок или изображений. Руководствуйтесь в первую очередь тем, что сайт будут читать, а уж потом смотреть. Разумеется, если ваш сайт предназначен в основном для показа фотографий (например, магазин одежды, или украшений), то сайт будут сначала смотреть, а потом читать, и, следовательно, темный фон оправдан для показа изображений товаров.

Не стоит применять на сайте множество шрифтов и цветов текста. Для качественного и грамотного сайта, как правило, достаточно 2 - 3 цветов для текста и заголовков. Не используйте разнообразие цветов в тексте одного и того же документа. Выделение возможно, но придерживайтесь одного стиля акцентирования внимания – вашему посетителю будет гораздо удобнее работать с сайтом.
Главное меню сайта должно быть всегда в одном месте. Пользователь раздражается, когда ему приходится на каждой странице заново изучать элементы управления сайтом, и понимать, как они работают. Желательно не менять привычное расположение навигационных элементов на сайте от страницы к странице. Избегайте использования новейших технологий при работе с меню. Помните, все пользователи работают с разными браузерами. Согласитесь, вы заходите на нужный вам сайт, именно его вы и искали, но нет возможности перейти на другую страницу – обидно?
Контакты должны быть размещены в удобном для пользователя месте, так чтобы он непременно их замечал. Самые распространенные места для контактной информации – верх страницы и низ страницы – «подвал». Не прячьте ваши контакты в тексте сайта. А что, если посетитель не дойдет до той страницы, где будет упомянут ваш телефон? Не ленитесь продублировать контакты – кто то привык смотреть вверх страницы а кто то вниз. Упростите жизнь всем вашим посетителям.
Все ссылки в тексте страниц и в меню должны быть выделены. Посетитель должен понимать, что это именно ссылка, и что при нажатии на нее осуществится переход на другую страницу сайта. Не стоит прятать ссылки от пользователя – удобная навигация по сайту это основной повод задержаться на сайте подольше.
Избегайте тяжелых изображений и видео файлов, не предупреждая об этом пользователя. Не все пользователи выходят в Интернет с большой скоростью, и ваш потенциальный клиент может просто не дождаться загрузки сайта и уйти.
Старайтесь оформлять текст на сайте с использованием всех правил типографики. Тире должно быть именно тире (–), а не минус, кавычки должны быть такими: «».